React Native - ListView
React Native - ListView
In this chapter, we will show you how to create a list in React Native. We will import List in our Home component and show it on screen.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
)
}
export default App
To create a list, we will use the map() method. This will iterate over an array of items, and render each one.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
{
this.state.names.map((item, index) => (
this.alertItemName(item)}>
{item.name}
))
}
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})
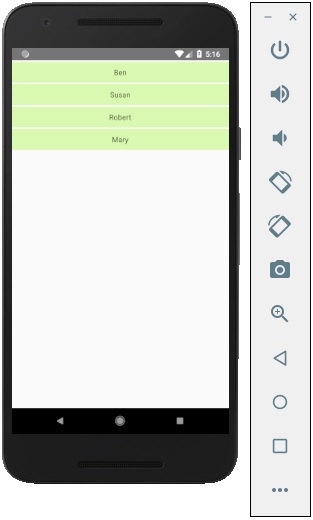
When we run the app, we will see the list of names.

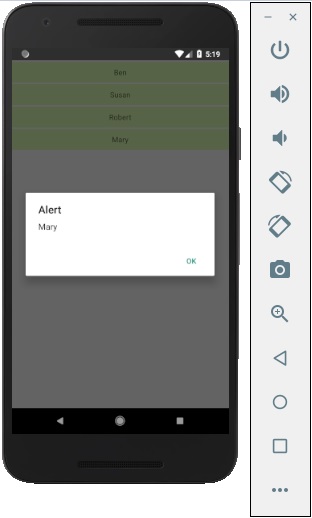
You can click on each item in the list to trigger an alert with the name.

Frequently Asked Questions
+
Ans: React Native - Flexbox view more..
+
Ans: React Native - Styling
view more..
+
Ans: React Native - Props view more..
+
Ans: React Native - ListView view more..
+
Ans: React Native - Text Input view more..
+
Ans: React Native - ScrollView view more..
+
Ans: React Native - Images
view more..
+
Ans: React Native - HTTP view more..
+
Ans: React Native - Buttons view more..
+
Ans: React Native - Animations
view more..
+
Ans: React Native - Debugging
view more..
+
Ans: React Native - Router
view more..
+
Ans: React Native - Running IOS
view more..
+
Ans: React Native - Running Android
view more..
+
Ans: React Native - View
view more..
+
Ans: React Native - WebView
view more..
+
Ans: React Native - Modal
view more..
+
Ans: React Native - ActivityIndicator
view more..
Recommended Posts:
Rating - NAN/5
Advertisements
